# Configure Your Remote Development Setup with Linux and VS Code
Written on
Getting Started with Remote Development
Establishing a remote development environment can be somewhat challenging, particularly when you want to ensure easy access. This guide will walk you through the process of setting up a workspace that you can reach from virtually anywhere using Ubuntu, Visual Studio Code (VS Code), and SSH.
The Advantages of Remote Work
There are numerous benefits to working in a remote setting, especially with today’s technology and internet capabilities. Here are some key advantages:
- Cost-Effective Performance: Enjoy high performance at a lower monthly cost.
- Flexibility: Work from any location while maintaining the same environment.
- Linux Familiarity: Leverage a Linux setup, which is common among servers.
- Utilize Less Powerful Machines: Offload processing to the server, allowing the use of less powerful local computers.
- Improved Speed: Experience quicker build times and better internet connectivity.
To facilitate remote work, VS Code offers an extension called Remote - SSH, which simplifies the connection to your server and requires only SSH, a tool that's usually pre-installed on most server setups.
Setting Up Your Server
Before diving in, you’ll need access to a server. I recommend checking out my guide on effortlessly setting up a Linux server using Hetzner, which I find offers excellent value for your money.
Additionally, install the Remote - SSH extension to enable connection to your server as if it were local.

Connecting to Your Server
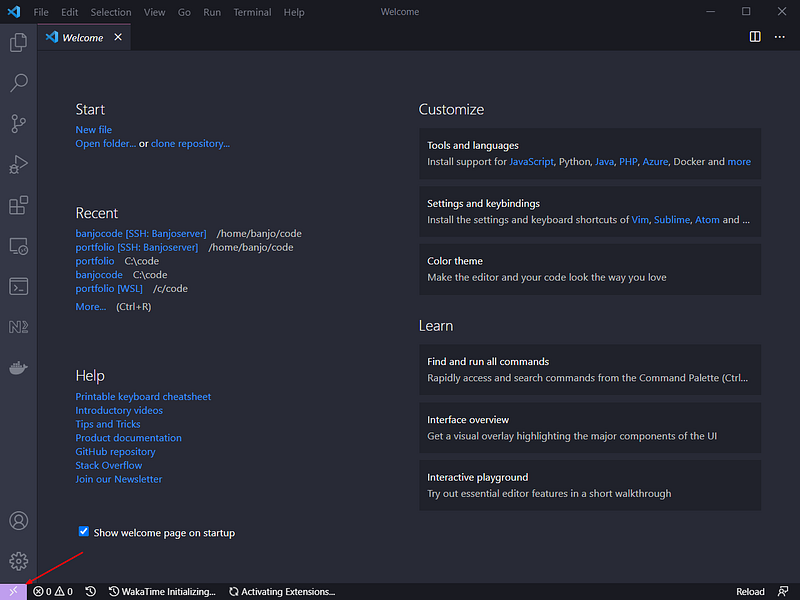
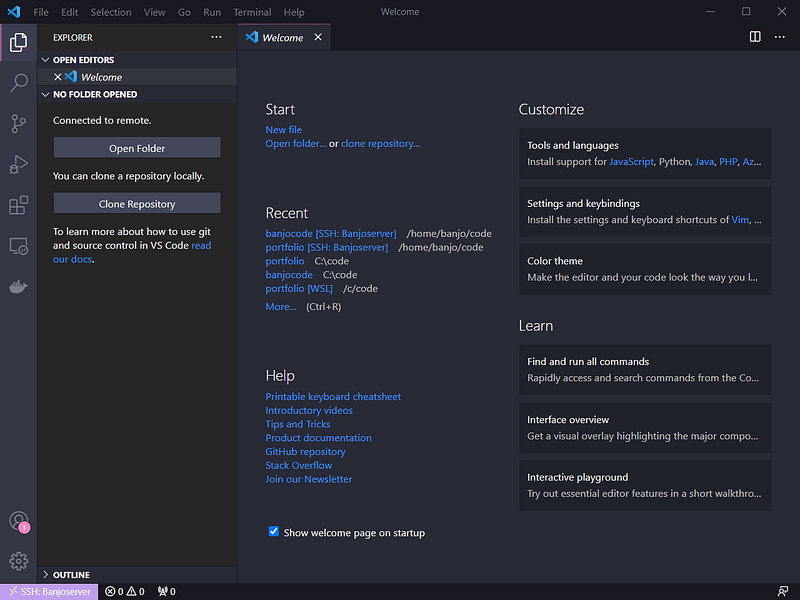
Establishing a connection to your server is straightforward. Once you have installed the extension, a new icon will appear on the left side of the interface.

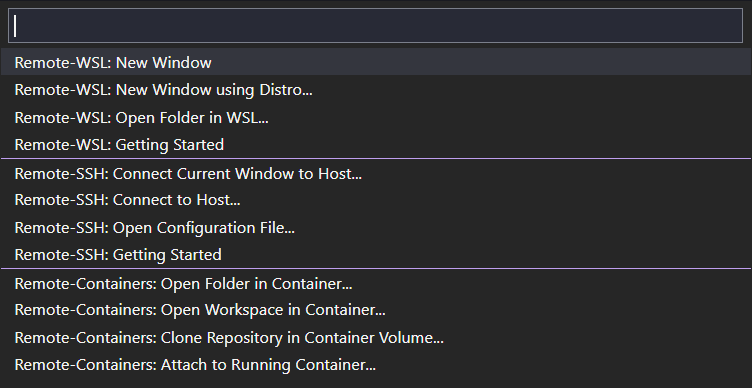
Clicking this icon opens the SSH menu, providing various options for connection.

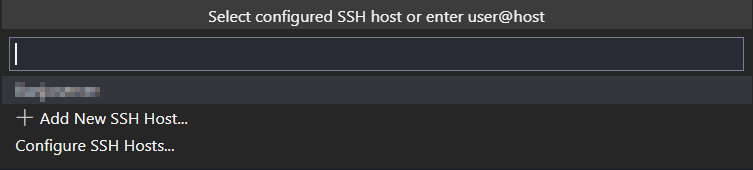
To connect, select “Remote-SSH: Connect to Host…” Here, you can either input the SSH command directly or add a new SSH Host for future convenience.

To add a new SSH Host, simply click “Add new SSH Host…” and enter the command in the following format:
ssh <user>@<ip-address> -A
The -A flag is important for port forwarding, which is necessary for testing applications from your server on your local machine. I will demonstrate how to do this shortly.
After saving, your server will appear in the SSH menu we accessed earlier. Connecting is as easy as clicking on it and entering your password in the prompt:

To confirm a successful connection, your hostname will be displayed in the bottom-left corner.

Accessing Your Project Files
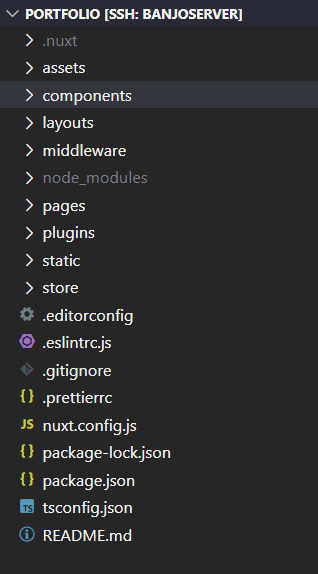
Once connected, you can access your project files (which you should have already cloned to the server via Git) by selecting “Open Folder” and navigating to your project directory.

You might need to input your password again, but now you’ll be able to interact with your server’s files as if they were on your local machine. The terminal will also be linked to your server’s terminal.

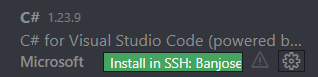
It’s worth noting that you will need to install any necessary extensions on your remote server. This process is straightforward; simply navigate to the extension bar and check your installed extensions. Extensions that you may need on your remote server will be clearly indicated. Themes and fonts are generally not required as they are managed locally.

Port Forwarding for Local Access
To utilize your applications during remote development, you must forward the necessary ports, such as those used for serving a web page. Fortunately, VS Code automates this process. Simply execute your command to run your web application (for example, npm run dev), and it will prompt you to open it on your local machine.

For additional management, you can oversee your port forwards within the terminal window.

In conclusion, that’s how to successfully establish a remote server for development.
Chapter 2: Additional Resources
To further enhance your remote development setup, consider these valuable video resources:
Learn how to efficiently set up a remote development environment using VS Code and SSH in this comprehensive tutorial.
Explore the features of VS Code that allow you to develop applications from anywhere and enhance your productivity.