Create Your Personal Website in Minutes with R
Written on
Chapter 1: Building Your Personal Website
Creating and hosting a straightforward, professional personal website can be done in just a few minutes using R. You can also add extra features to personalize it further.

With the growing recognition of data scientists and technical professionals for their online presence, establishing a personal webpage is becoming increasingly important. A personal website can act as a platform to showcase your work and provide information about yourself, complementing your LinkedIn profile and other online presences like Medium blogs or YouTube channels. Essentially, your webpage serves as a central hub linking to these resources, while offering a brief introduction about you and your work.
The best part? You can achieve this in less than an hour at no cost. Below are the necessary components and steps to get started. Additional instructions are provided for those who wish to use a custom web domain and enhance their social media metadata for a more polished appearance.
Before we dive in, you can access the complete code for my website in its GitHub repository. This can serve as a great starting point for your own project.
Ingredients
- R and RStudio
- Installed R packages: RMarkdown, postcards, and metathis
- A GitHub account
- An AWS account (if you plan to purchase a personal domain)
This process is quite straightforward, and if you follow the steps laid out below, you should complete it quickly.
Step-by-Step Guide to Create Your Website
Create a New GitHub Repository: Start by setting up a public repository for your website.
Initialize a Project in RStudio: From this repository, initiate a new project (New project > Version Control).
Upload a Personal Photo: Add a photo you want to feature on your website (formats like jpg or png are acceptable).
Install Required Packages: Ensure you have the RMarkdown and postcards packages installed. If not, install them and restart R.
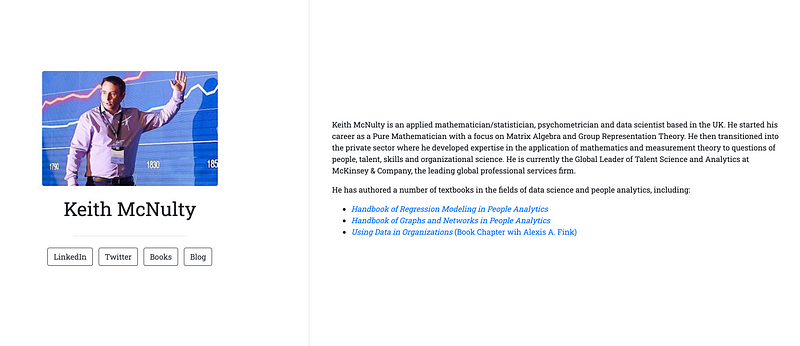
Create a New R Markdown Document: Use a template (New File > R Markdown > From Template) and select one of the postcards templates available.

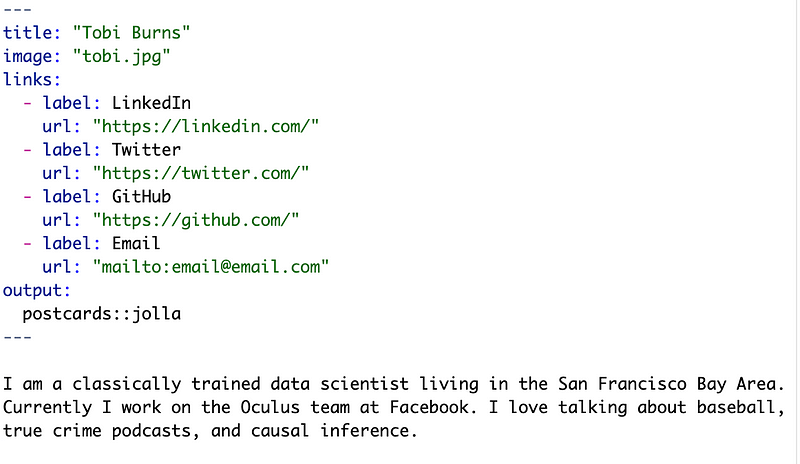
Edit the Template: Fill in your name, photo file, and any links you wish to include. You can add as many links as you like; the label will appear as the clickable text and the URL will direct users accordingly.
Add Personal Information: In the text area, share whatever you want about yourself using standard RMarkdown formatting. This could include headings, bullet points, or links to additional resources. If you have numerous links, a simple biography might be best.
Save and Knit: Save the document as index.Rmd (ensure it's in the project's root directory) and then knit it to generate the webpage, saving it as index.html. If you'd like to try a different design, simply change the name in the output field.
Commit and Push Changes: Once satisfied, commit the new files and push them to your GitHub repository.
How to Host Your Website
We're going to host your website on GitHub, which simplifies the process as any changes made and pushed will automatically update the live site.
- Go to GitHub Settings: After pushing your website files, navigate to your GitHub repository, select Settings, and then Pages.
After making updates, simply commit and push again to see the changes reflected on your site shortly thereafter.
Optional: Enhance Social Media Sharing
To enhance the visibility of your website on social media, you can add social media metadata to index.html. This customization ensures your link appears more professional when shared.
Keith McNulty: Applied Mathematician, Psychometrician, Data Scientist and Author
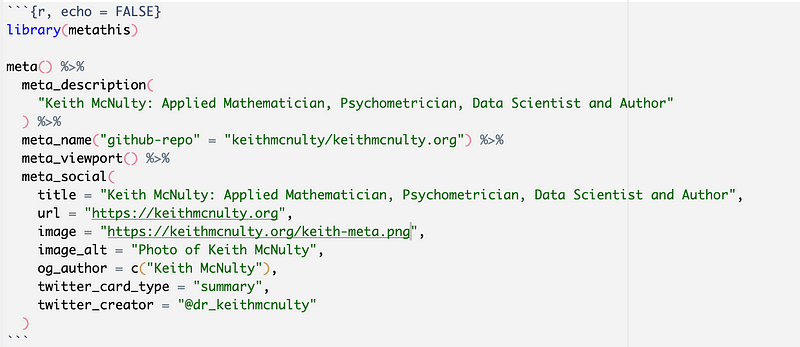
To facilitate this, you can use the metathis R package. Simply insert an R code chunk like below into your index.Rmd file:

The meta_social() function allows for customization of how your link appears on social media. If you prefer a different image for sharing, upload it to your site’s root directory. It’s important to note that each social media platform has specific image dimension requirements. A 300px by 300px square image works well, but feel free to experiment with landscape photos until you achieve the desired appearance.
Optional: Using a Custom Domain
Investing in a custom domain adds a professional touch and makes it easier for others to remember your site. Generally, it costs around $12 per year, and you can create various subdomains for different uses.
To buy a domain, consider using Amazon Route 53 following the instructions provided. Once you own a domain, you’ll need to set it up so that both yourdomain.com and www.yourdomain.com link to your GitHub site, ensuring compatibility with both HTTP and HTTPS.
- Create a Hosted Zone: In AWS Route 53, create a hosted zone for your domain (without the www) and select it as a Public Hosted Zone.
- Create Alias Records: In the hosted zone, create alias records pointing to GitHub's IP addresses.
- CNAME for www: Set up a CNAME record for the www version, directing it to your GitHub username's site.
- Update GitHub Settings: Finally, in your GitHub repository settings under Pages, enter your root domain and save.
That’s all there is to it! Setting up your basic website is quick and easy, and using a custom domain is highly recommended for a professional look.
Video Resources
For further guidance, check out these useful videos:
The first video titled "Making A Website with RStudio Part 1" provides a step-by-step walkthrough for creating a personal website using RStudio.
The second video, "How to make a personal website using R and blogdown | Tidybiology June meetup," offers additional insights and methods for building a personal website.
I hope you find this guide helpful in establishing your online presence!