Essential GitHub Repositories to Enhance Your Front-End Skills
Written on
Chapter 1: Introduction to Useful Repositories
In today's digital age, a wealth of tools and resources is readily available at our fingertips, many of which are free. This accessibility brings joy to developers, as finding innovative methods to tackle tedious or complex tasks is a game-changer. However, it’s easy to overlook the existence of smarter solutions that can save time in surprising ways.
Over the last two years, I've stumbled upon several remarkable resources on GitHub that have significantly aided my work, often without realizing I needed them. Here’s a curated list of GitHub repositories that could prove invaluable to your development journey.
Section 1.1: 33 JS Concepts

I began my programming journey with Java and transitioned to Dart before finally diving into JavaScript. The shift felt like learning an entirely new language, despite some shared programming principles. The "33 JS Concepts" repository serves as a comprehensive resource for novice JavaScript developers or those looking to brush up on their skills.
As the title suggests, this repository outlines 33 fundamental JavaScript concepts that every developer should grasp. It contains detailed articles and resources covering topics such as clean coding practices, partial application, array methods, data structures, Promises, and more. The content is structured for beginners, starting with essential topics like variables and syntax, gradually progressing to more complex subjects.
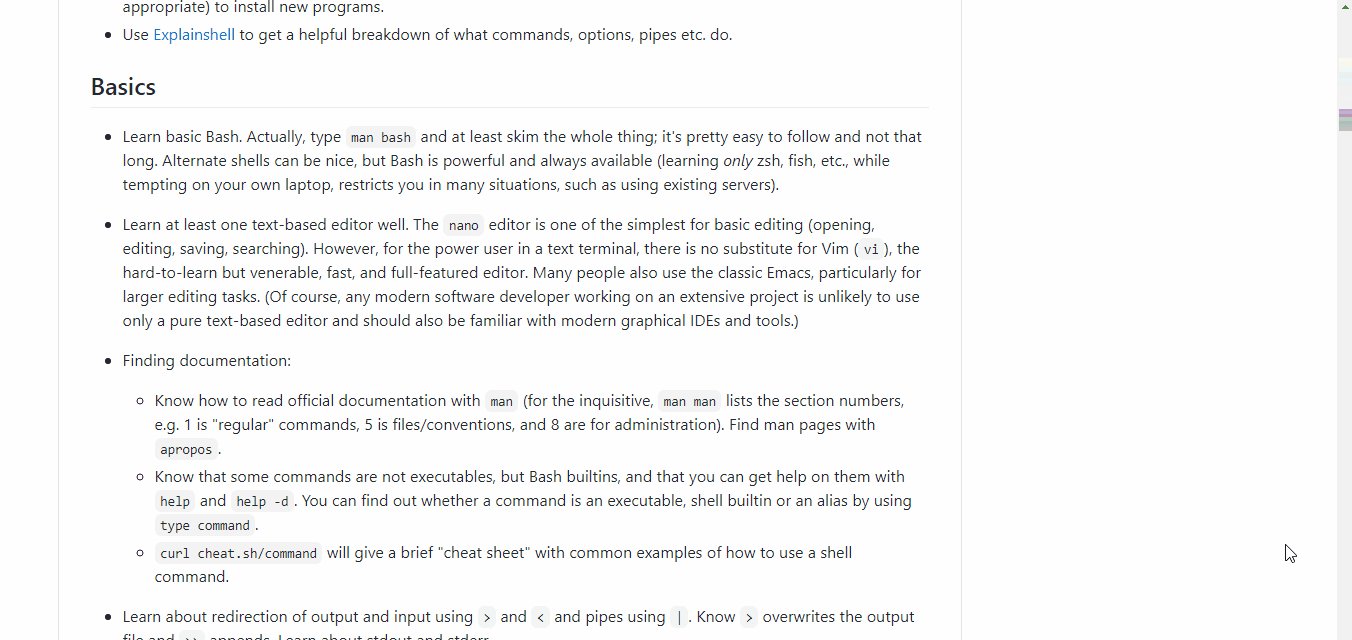
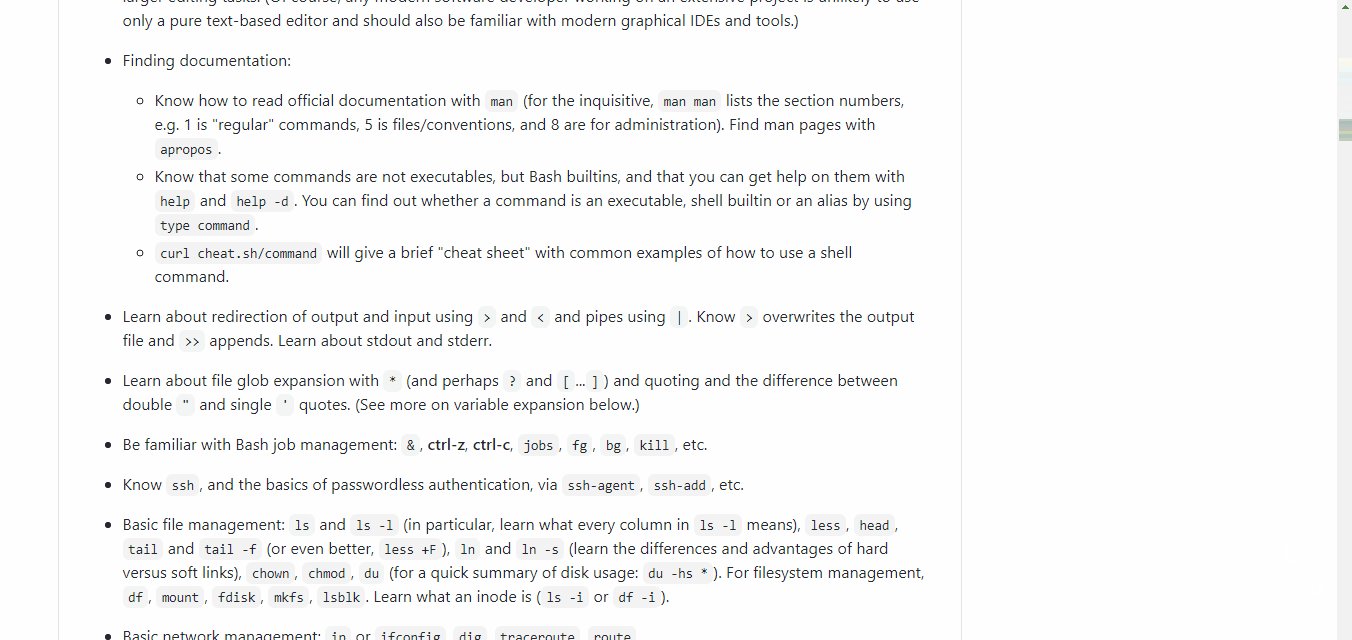
Section 1.2: The Art of Command Line

This repository focuses on mastering the command line within Linux environments. Although often overlooked, proficiency with the command line is a crucial skill for serious developers. Much of the content in this repository originally appeared on Quora, but it has since been enhanced and organized for clarity.
It caters to both beginners and seasoned users, with sections dedicated to MacOS and Windows as well. Even if you’re not using Linux, I highly recommend exploring this repository.
Chapter 2: Real-World Application Development
The first video titled "7 Github Repositories That Will Get You HIRED" discusses essential repositories that can enhance your employability by improving your coding skills.
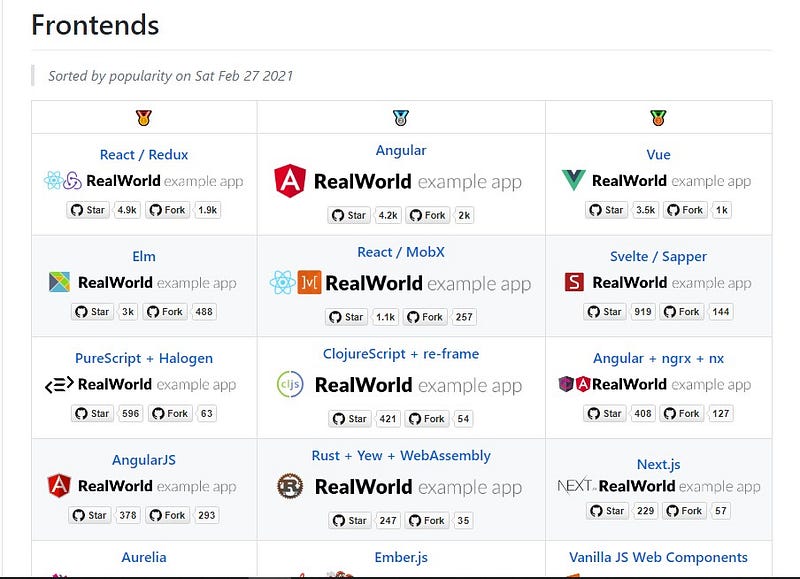
Section 2.1: RealWorld Project

If you've been in web development for a while, you’ve likely noticed the rapid emergence of new frameworks. While this can be exciting, it can also be overwhelming to keep pace. Learning a new framework often comes with its own challenges, as many tutorials focus on basic applications rather than real-world scenarios.
The "RealWorld" repository addresses this gap by allowing you to select any backend and frontend framework to create a clone of Medium, known as Conduit. The backend and frontend communicate via a standardized API, making it adaptable to any combination of frameworks. The aim is to provide a practical, real-world application experience.
Section 2.2: Front-End Developers Bookmarks

This repository has been a consistent resource for me, offering a curated collection of vital tools and information every developer needs. Although it's primarily targeted at front-end developers, back-end developers may also find it useful.
It covers various topics, including design, workflow, architecture, and the latest news in the ecosystem. A standout section is the Compatibility area, which focuses on working with different input and output devices. You can find all the valuable information collected in one comprehensive file.
Chapter 3: CSS and Design Patterns
The second video titled "How to Get Started with GitHub (as a new developer)" offers tips for newcomers to GitHub, which can be particularly helpful as you explore these repositories.
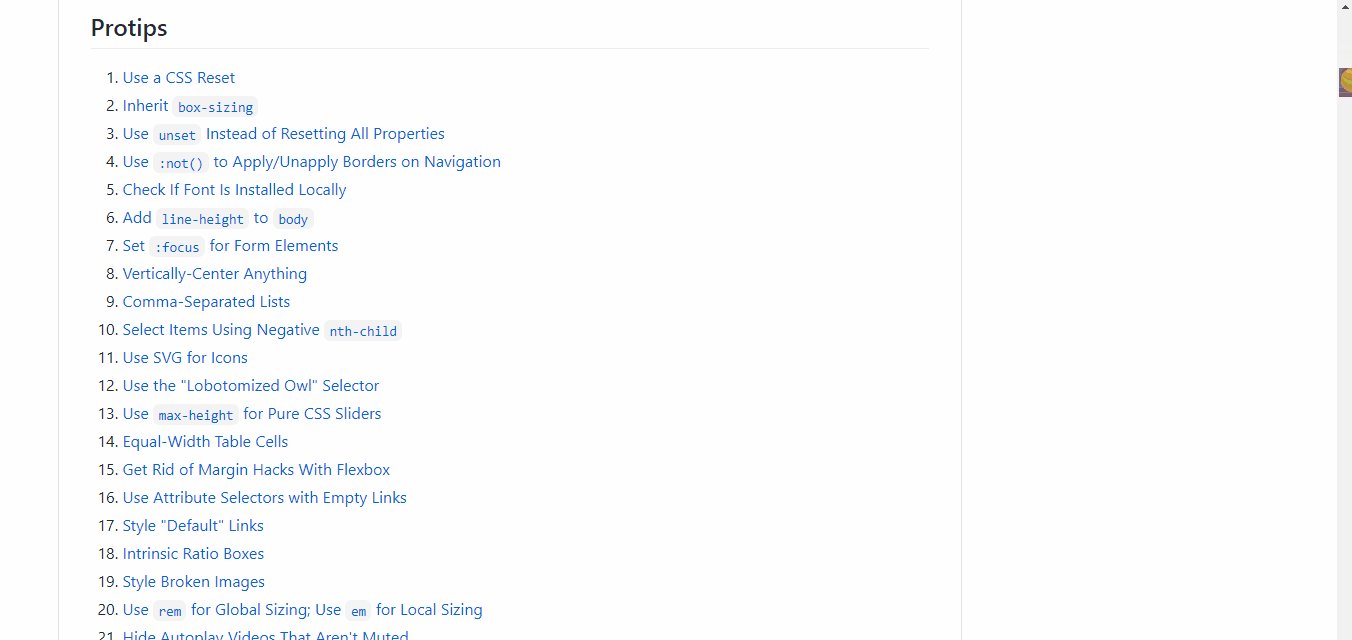
Section 3.1: CSS Pro Tips

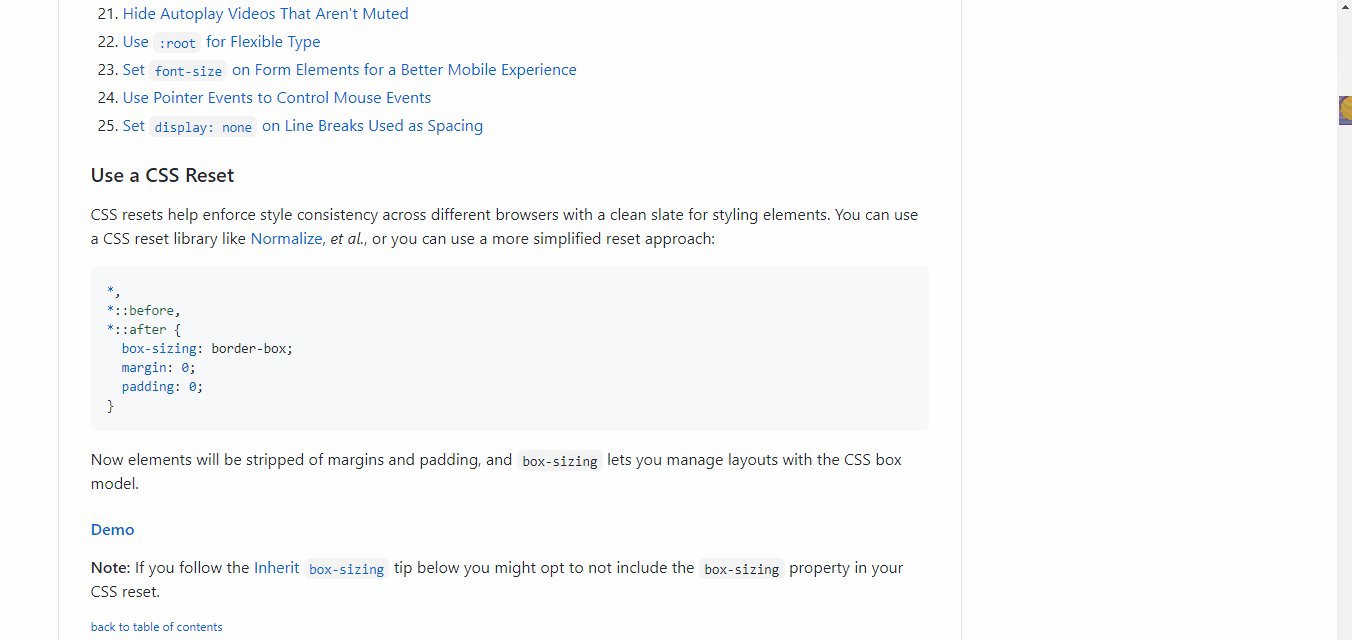
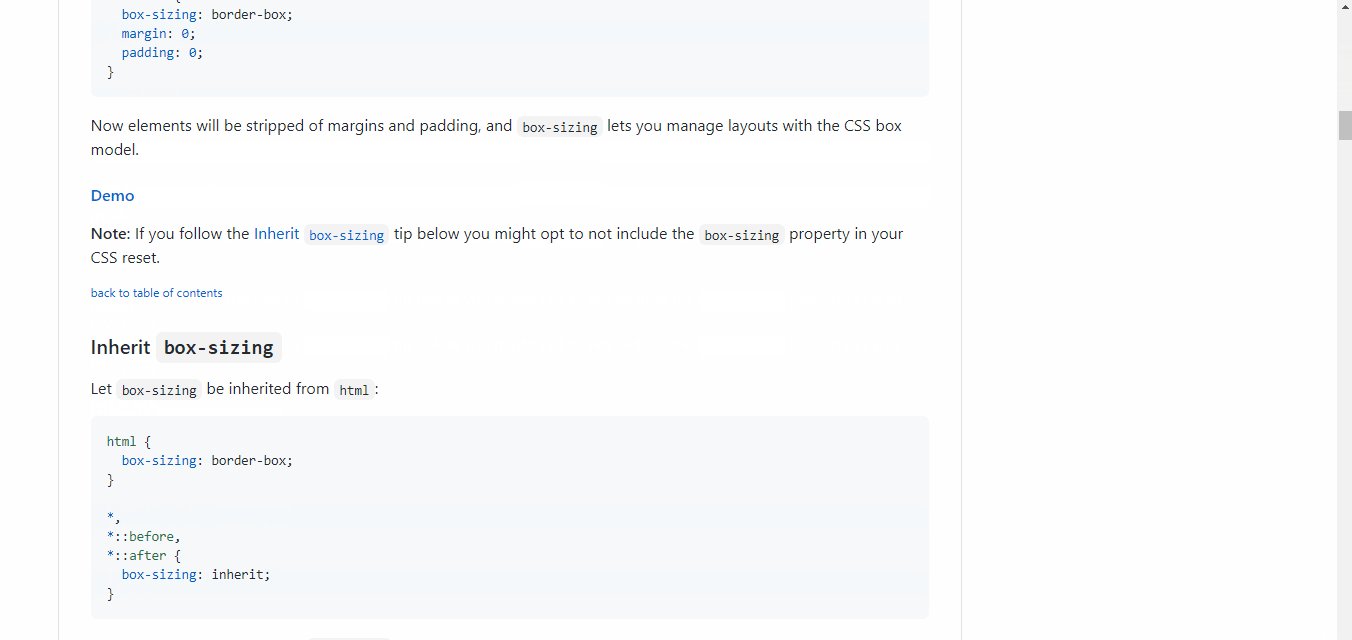
The "CSS Pro Tip" repository has been instrumental in refining my CSS skills, offering simple yet effective techniques. It covers fundamental aspects, such as the benefits of using SVG and CSS resets, along with clever tricks like managing autoplay videos.
This guide caters to everyone, from beginners to experienced users, and I highly recommend checking it out. Additionally, I’ve previously written about some lesser-known CSS properties that are worth exploring.
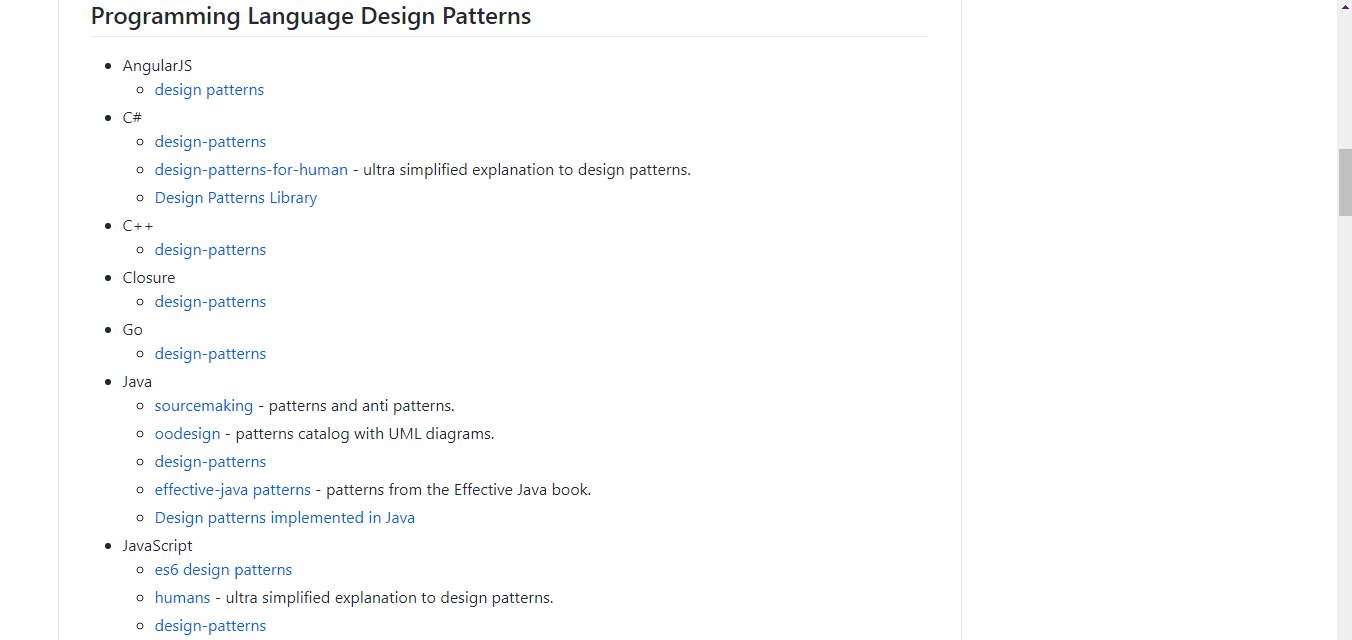
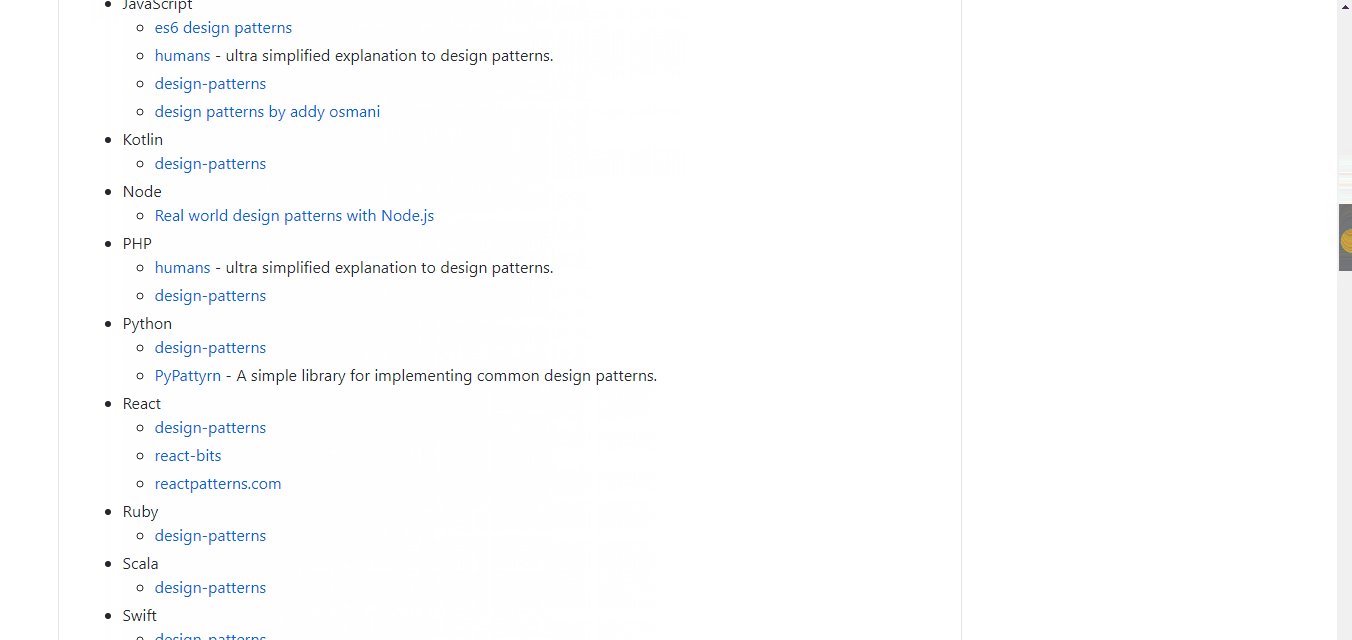
Section 3.2: Awesome Design Patterns

This repository is ideal for those looking to develop large applications. It’s not just about front-end design patterns; it focuses on workflow and architectural structures. Understanding architecture—how to organize files and how code interacts—is crucial for scalability in your applications.
Patterns are available for various programming languages, including Go, C#, and JavaScript, along with cloud, serverless, and microservices architectures.
Section 3.3: Awesome Cheatsheets

As the name implies, this repository is filled with useful cheatsheets covering databases, frontend, backend, and more. Cheatsheets are an effective resource for developers juggling multiple frameworks or revisiting a language after a break, as they condense essential concepts and information.
For instance, the Java cheatsheet includes core methods and concepts, syntax, and rules. You can fork this library for ongoing reference to save yourself time revisiting topics you’re already familiar with.
Final Thoughts
Discovering tools and resources that I never knew I needed is always a thrilling experience. Often, we accept processes as they are instead of seeking out better alternatives or easier methods. While some items on this list are curated, others, like RealWorld, are unique repositories that stand out.
If you enjoyed this article, be sure to check out my piece on fun games to improve your programming skills.