Elevate Your Web Design with 14 Stunning JavaScript and CSS Libraries
Written on
Chapter 1: Introduction to Hover Animations
As a frequent internet user, I am continually impressed by websites that showcase captivating animation effects on various elements like images, borders, backgrounds, and text. Each time I encounter these effects, my fascination only grows.
For web developers, the satisfaction of seeing projects come to life with eye-catching hover animations is unmatched. In this article, I’ll present several hover animation libraries that could be beneficial for your website. While you may already be familiar with some, I hope to introduce you to new tools that will enhance your web development toolkit.
Section 1.1: Hover.CSS
Hover.CSS allows you to create a variety of CSS-driven hover effects suitable for links, buttons, logos, and images. It includes transition effects for backgrounds, borders, and icons, among others.

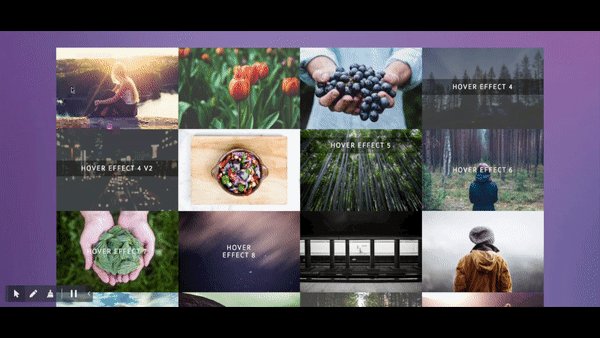
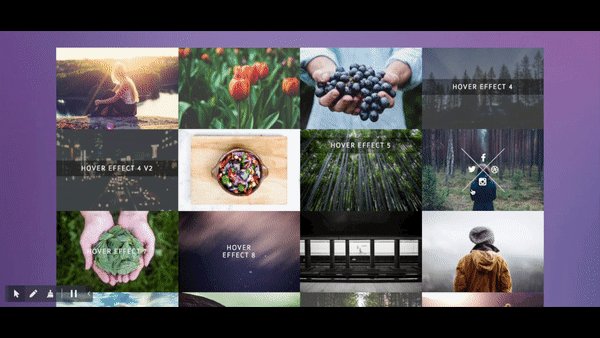
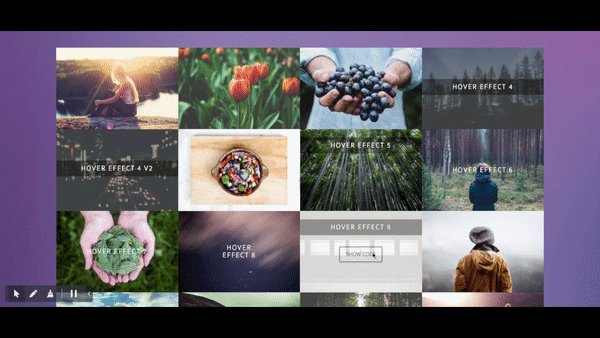
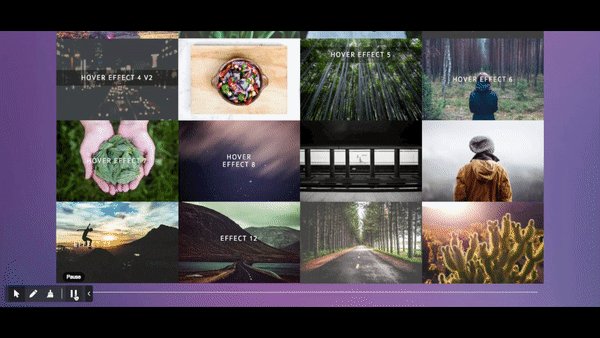
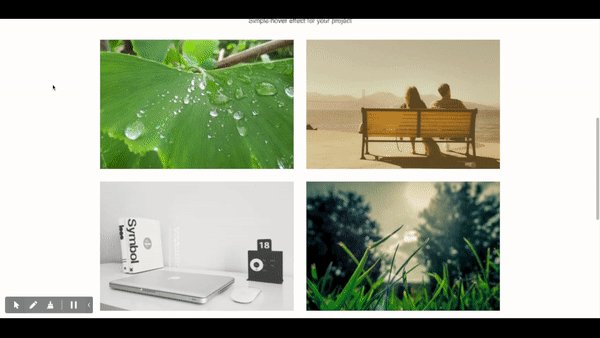
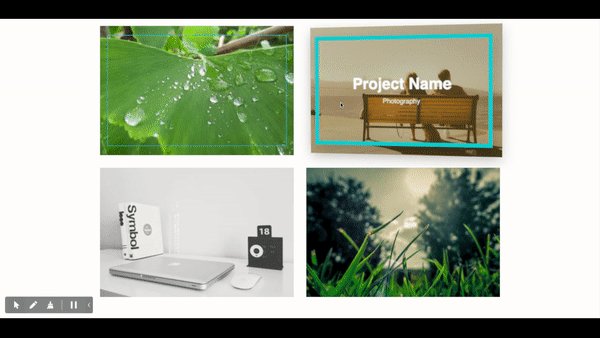
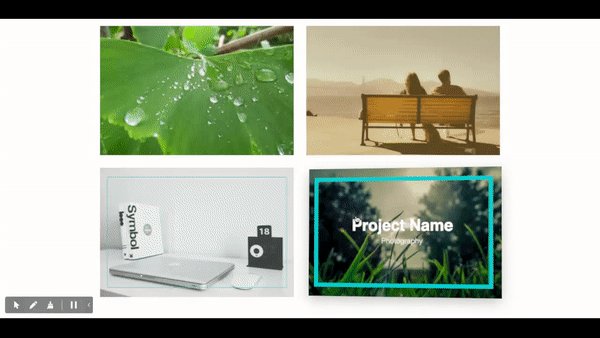
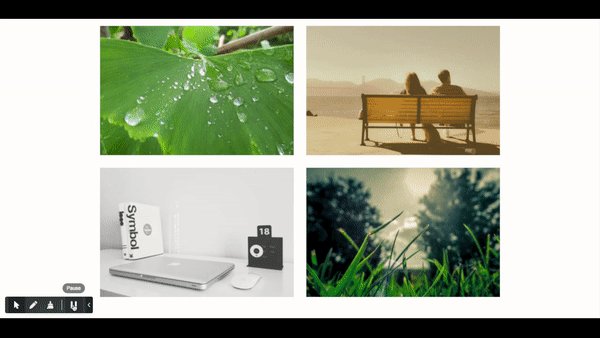
Section 1.2: Bootstrap Image Hover
This collection provides 16 different image hover effects. You can easily copy the code for implementation, enhancing your website’s image hover interactions.

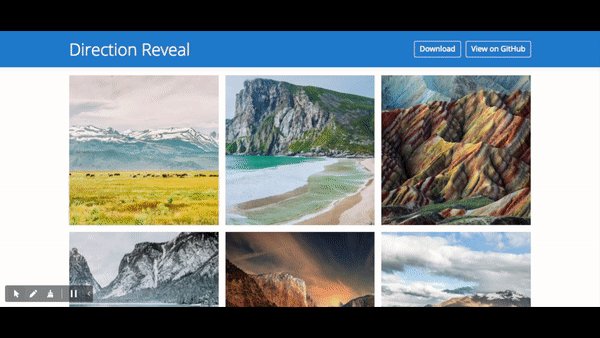
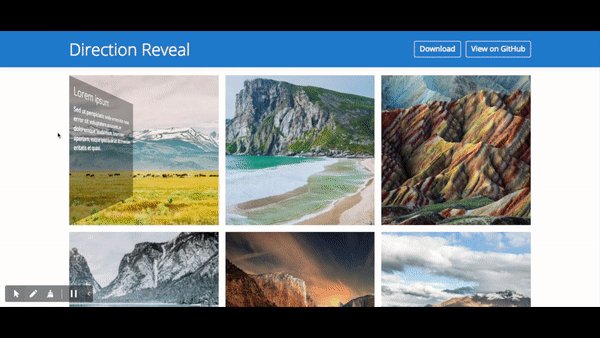
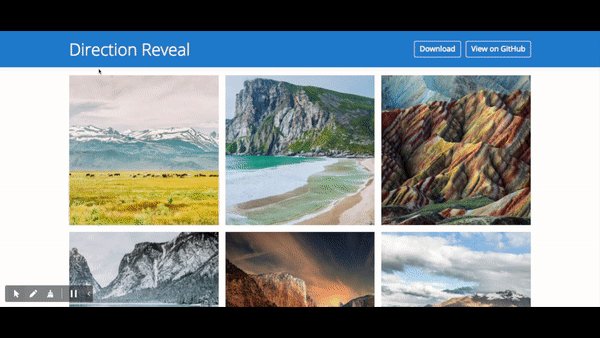
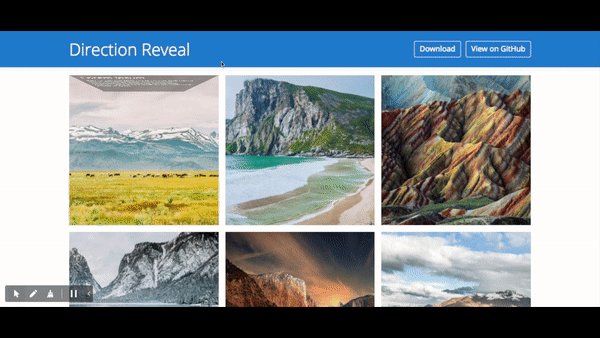
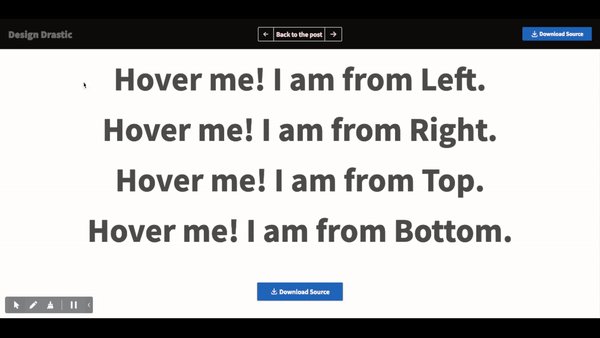
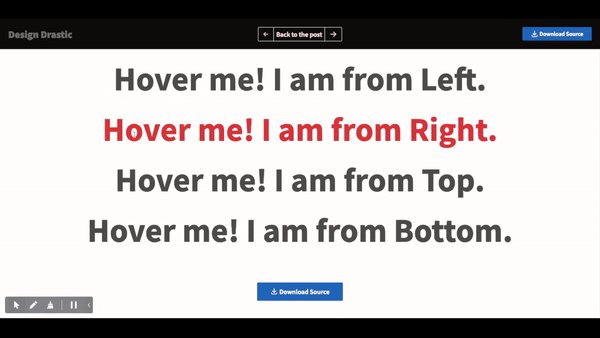
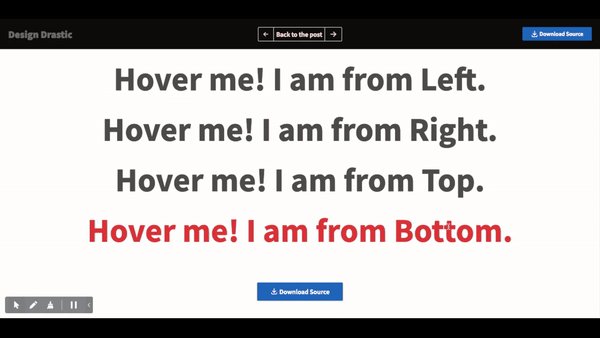
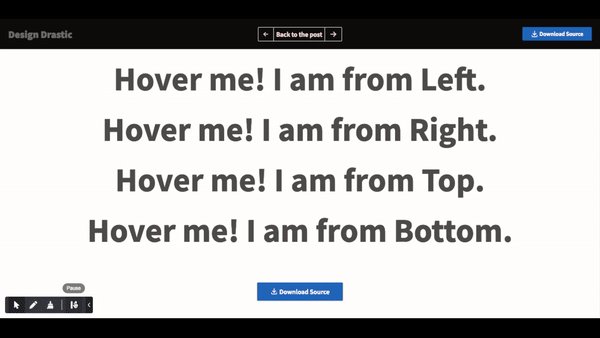
Section 1.3: Direction Reveal
This plugin offers a range of unique hover effects triggered by the direction from which the mouse approaches the content.

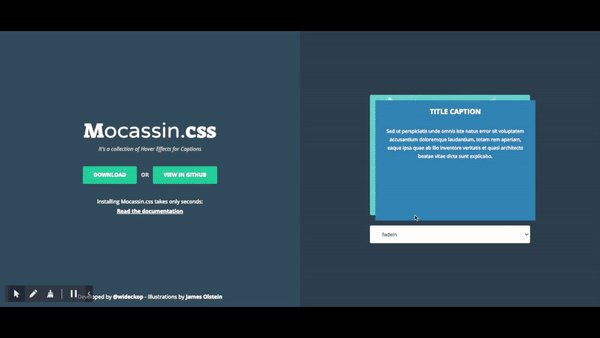
Section 1.4: Mocassin.CSS
Mocassin.CSS allows you to create stunning hover effects specifically for image captions. This responsive tool adapts the caption effects to the size of your images.

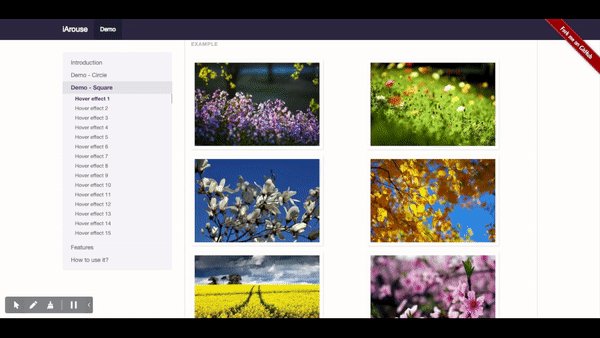
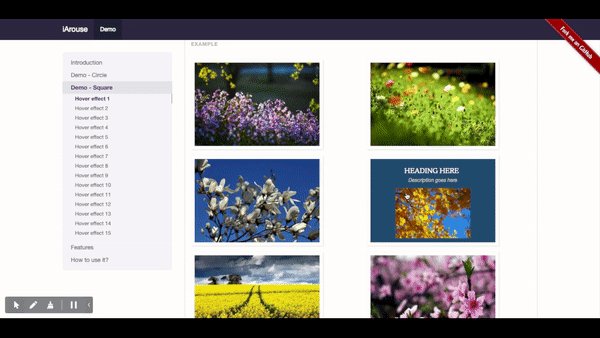
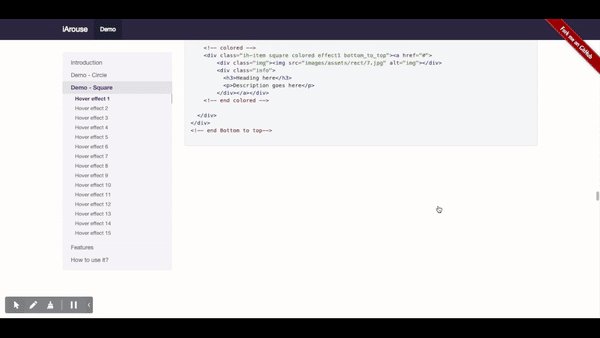
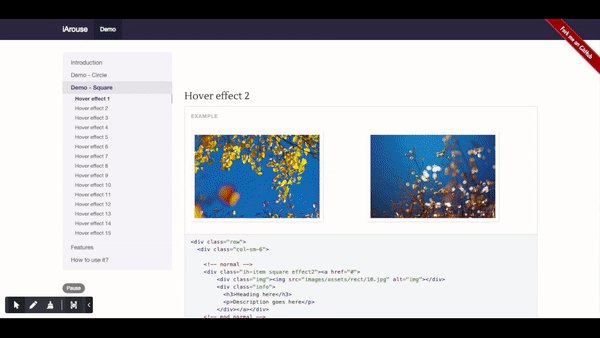
Section 1.5: iHover
iHover features over 30 pure CSS hover effects. It's user-friendly; simply add the HTML markup and the CSS file to your project, and you’re good to go.

Section 1.6: Hover Buttons
This library is ideal for adding hover effects to buttons on your website. You can also utilize their border hover effect, which is visually appealing and easy to implement.

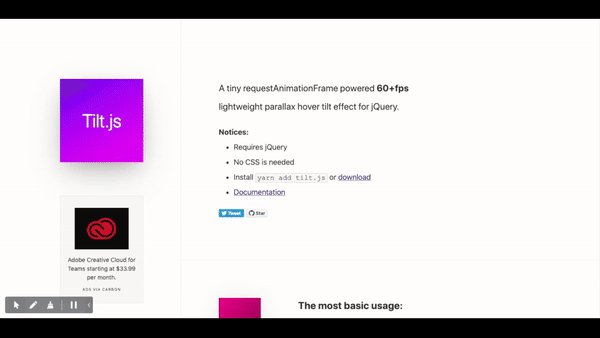
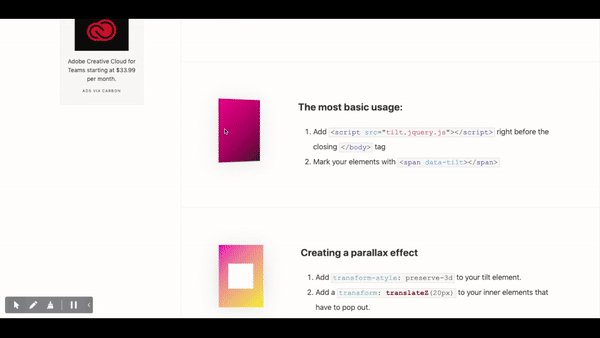
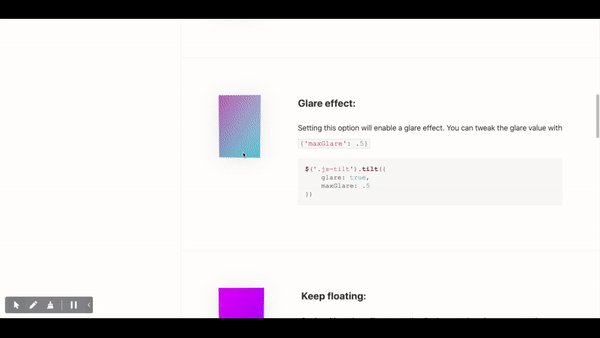
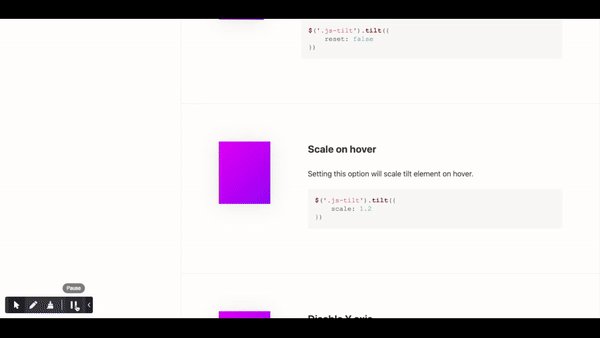
Section 1.7: Tilt.JS
Tilt.js provides a lightweight, easy-to-use parallax hover tilt effect powered by requestAnimationFrame in jQuery.

Section 1.8: ImageHover.CSS
Similar to Direction Reveal, ImageHover.CSS offers static effects built with pure CSS, featuring various flip effects in a compact 19KB library.

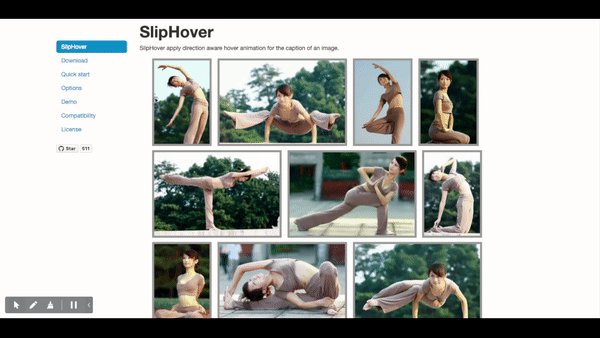
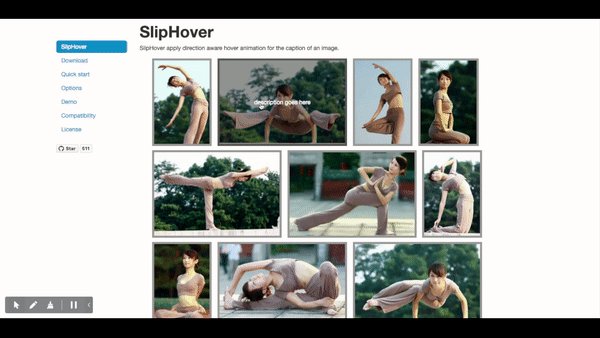
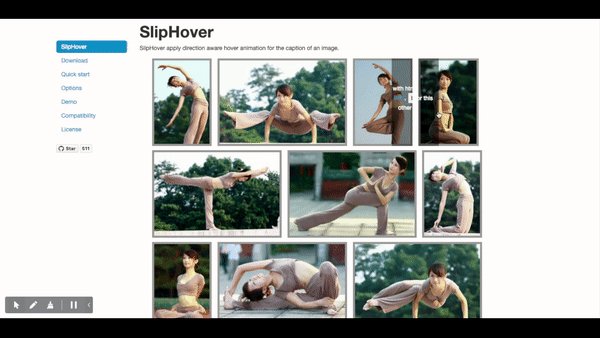
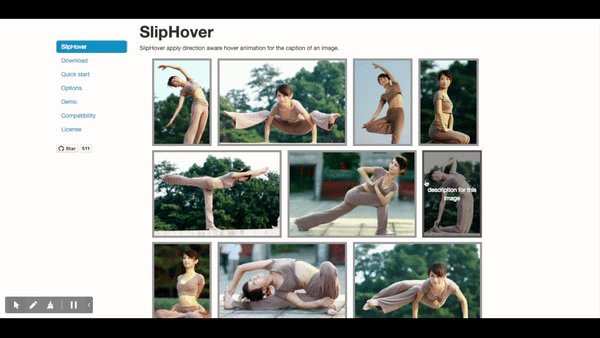
Section 1.9: SlipHover
This library offers slide hover effects for image captions and is particularly useful for image-driven sites, such as fashion or real estate.

Section 1.10: Hover3D
jQuery Hover3D is a straightforward script that creates a 3D tilt effect on images when hovered over.

Section 1.11: Text Hover Effects
This tool allows you to implement simple yet effective hover effects on text, breathing life into your content.

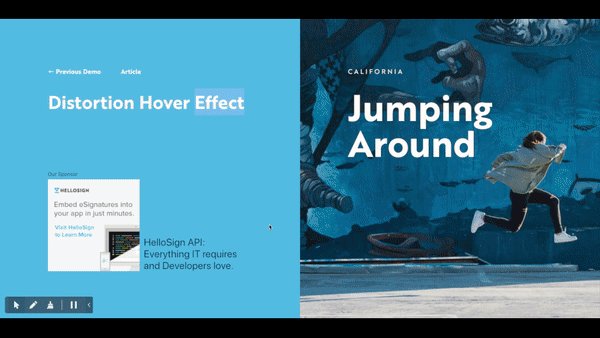
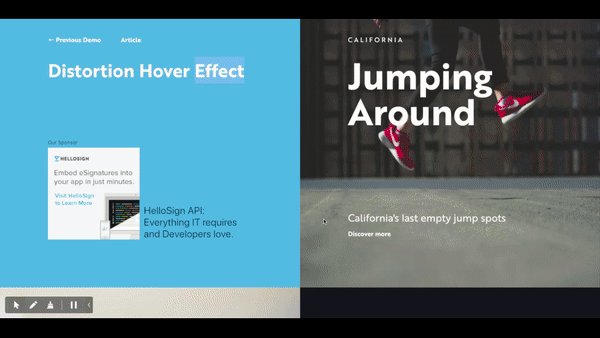
Section 1.12: Distortion Hover Effect
This library enables WebGL-powered distortion hover effects using displacement images, perfect for creating dynamic animations upon hover.

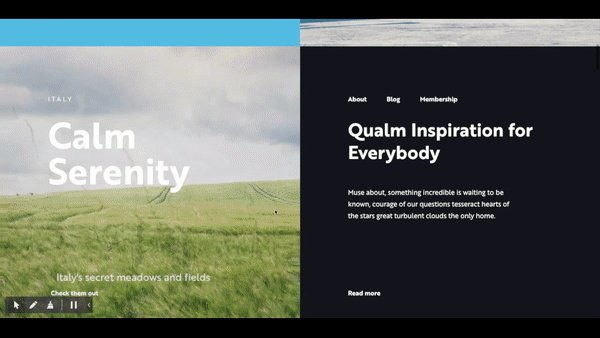
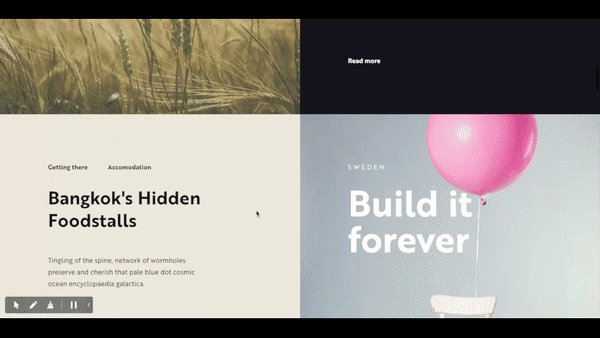
Section 1.13: FreezeFrame
With FreezeFrame, you can create clickable animated GIFs that play/pause on hover or mouse click, adding interactivity to your site.

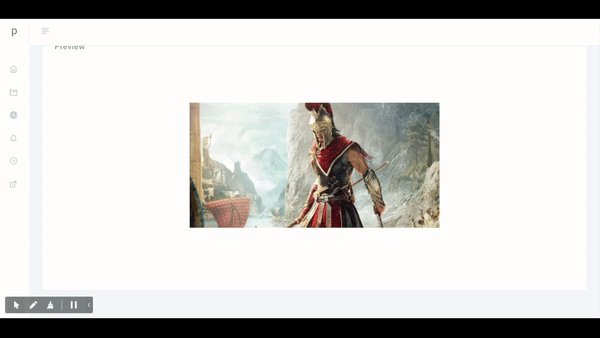
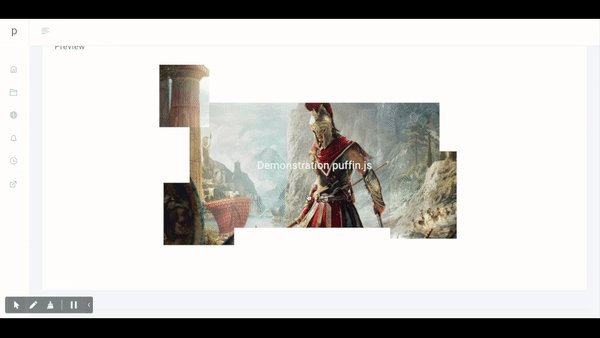
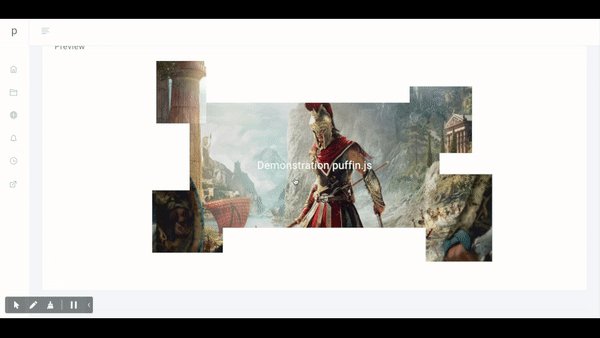
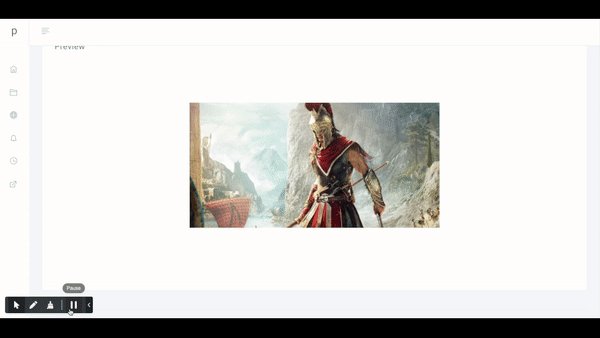
Section 1.14: Puffin.js
Puffin.js introduces a fresh way to apply hover effects to images, enhancing their visual appeal.

Chapter 2: Additional Resources
The first video titled "10 Cool CSS Hover Effects | Project 29 / 100" provides a visual guide to various CSS hover effects that can enhance your web projects.
The second video, "Top CSS & Javascript Animation & Hover Effects | August 2020," showcases popular animation techniques that can be easily integrated into your designs.